Opencart имеет mvc архитектуру. MVC это model view controller (модель представление контроллер) это такая страктура в которой файлы шаблонов (html верстки) отделены от логики и обработки информации, которая в свою очередь отделена от механизма выборки данных из базы MySQL.
Мoдель (model) – файлы этой директории отвечают за выборку значений из базы данных. Находятся они в папках admin/model и catalog/model соответственно выборка идет для админки и для сайта. Для обращения к функции в модели надо прописать
$this->model_catalog_product->функция;
где catalog это директория product файл в которой есть необходимая функция.
Контроллер (controller) – это файлы, которые отвечают за логику работы всего сайта, это как бы посредник между выборкой данных из базы и выводом на экран посетителю. Его работа заключается в том, что он выбирает необходимые поля из базы данных, далее их обрабатывает и передает в удобном виде на файлы шаблона. Удобный вид это или же переменная или массив, который как правило формируется циклом после обработки данных, которые были в базе.
Для передачи переменной или массива на представление (view) на шаблон надо прописать
$this->data['переменная']; или $this->data['массив'] = array(данные в массиве);
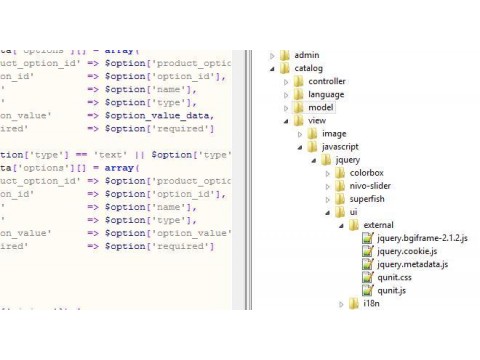
Представление (view) – это не что иное, как файлы шаблонов, которые находятся в каталоге view. Сам шаблон находится по адресу catalog/view/theme/название_темы/файлы. В которых находится html разметка сайта. Для вставки переменной которая подготавливается в контроллере нам надо прописать лишь ее название например
Для большего понимания структуры работы любой страницы, возьмем за пример карточку товара.
При заходе на карточку товара, мы отсылаем через контроллер (catalog/controller/product/product.php) запрос на выборку значений из базы данных через модель (catalog/model/catalog/product.php) строкой кода в контроллере:
$product_info = $this->model_catalog_product->getProduct($product_id);
где getProduct это функция, которая находится в модели и делает выборку значений всех полей товара (model, name, description, sku, price и т.д.). ($product_id) – это обязательный параметр для этой функции, это id товара.
После выборки всех данных нам надо некоторые из них присвоить переменным что бы с помощью их можно было показать значение в карточке товара. Присваивать будем sku (артикул) таким кодом
$this->data['sku'] = $product_info['sku'];
Далее дело за малым, вывести переменные в шаблоне. Для этого открываем файл карточки товара catalog/view/theme/тема/template/product/product.tpl и в нужном месте вставляем
Все готово! Как видите для того что бы вывести артикул sku в карточку товара надо затронуть три файла и наглядно видно как работает архитектура mvc в Opencart.